Статии
В Тази Статия ще ви Дадем Някои Насоки за Това Как да Постигнете Впечатляваща Визия за Новия си Уеб Сайт
Как да Избера Правилната Тема за Новия ми Уеб Сайт?
Изборът на точната тема е от изключителна важност за Вашия уеб сайт и изцяло зависи от сферата Ви на дейност. Ако не можете сами да прецените какъв е правилния дизайн, откъм навигация и цветове, то няма нищо лошо в това да погледнете как го е направила конкуренцията Ви в бранша. Като в никакъв случай не копирайте изцяло визия или съдържание. По-скоро го използвайте за вдъхновение.
Ние все пак ще ви дадем няколко съвета:
1. Светлите тонове създават чувство за свежест и бодрост, ако например продавате цветя, то препоръчваме по-светлите тонове и ведри цветове.
2. Тъмните цветове понякога дават чувство за тъга, но пък правилно подбрани, в съчетание с други цветове и снимки, създават чувство за тежест и класа, например, ако продавате скъпи стоки тъмната гама е подходяща.
Системата на 4Stupki ви дава възможност да експериментирате, като смените цветовата гама толкова пъти, колкото е нужно, за да намерите най-подходящите цветове за вас. Това става много лесно от административния панел на личния Ви сайт
След като подберете тема и основни цветове за новия си уеб сайт е време да оформите и съдържанието.
Ще вземем за пример един демо уеб сайт, направен от нашите дизайнери и ще ви обясним стъпка по стъпка как можете да направите визия, подобна на тази.
Ще започнем с дизайна на началната страница.
Отидете в админ панела на уеб сайта си и отворете блок „Начална страница“.
Ще започнем с първия шаблон. Това всъщност е стандартен шаблон с една снимка и текст.

Ние ще го превърнем в следното:

Но Как да Създам Изцяло Нов Дизайн от Стандартен Шаблон?
Всъщност не е никак трудно! Само със смяната на няколко цвята, снимки и текст, стандартната визия се превръща в уникална.
Просто намерете шаблона от наличните, хванете го и провлачете. Както виждате, на стандартната снимка в шаблона са изписани препоръчителните размерите на снимката, която ще сложите. Оразмерете снимката. А също така е важно да я оптимизирате.
Как да Оразмеря Снимка?
Ще Ви покажем как можете да оразмерите снимка, така че да пасва перфектно в дадения шаблон, който ще използваме. В случая, най-подходящ размер на снимката би бил 425px X 282px. Програмата, която ние използваме е Photoshop.
- Добавете желаната снимка в работното поле на Photoshop
- От менюто в горната част изберете “Image” от падащия списък кликнете на “Image size…”
- Показва се диалогов прозорец в полето “Width:”, което е част от “Pixel Dimensions:” въведете желаната ширина за снимката, в случая 425 Натиснете OK
- С помощта на Rectangular Marquee Tool селектирайте цялата снимка. След това натиснете и задръжте на клавиатурата Ctrl и натиснете буквата “X”. Полето става бяло, защото по този начин вие изрязвате снимката. Създайте нов слой /lawyer/ и натиснете Ctrl последвано от буквата “V”, по този начин поставяте снимката обратно, но в новия слой.
От менюто горе изберете „Image“ и от падащото меню “Canvas size…” Показва се диалогов прозорец –както ще видите “Width:” е както го настроихме по-рано 425 px. Затова тук трябва да промените само „Height:“ като въведете 282 Pixels. Натиснете ОК. След това, ако е нужно, разместете самата снимка, така че да пасва максимално добре в своите рамки.
Как да Оптимизирам Снимка?
Малко пояснение: да оптимизираме снимка означава да намалим размера и като мегабайти/килобайти. Колкото по-малки като тежест са снимките на начална страница, толкова по-бързо ще се зарежда тя, а това е много важно за СЕО-то на сайта ви. Ето една удобна и лесна онлайн програма, чрез която лесно да „смалявате“ снимки.
Друг важен съвет, който ще ви дадем е да преименувате снимките си с ключови думи, свързани с дейността ви. Например, ако се занимавате с услуги за почистване можете да кръстите снимките си по следния начин pochistvane-na-domove.jpeg pochistvane-na-ofisi.jpeg abonamentno-pochistvane.jpeg и т.н. Използвайте ключови думи, изписани на латиница и отделени с тирета.
Как да Добавя Снимка в Шаблона?
Преди да сложите дадена снимка в шаблона първо трябва да я качите във файловия мениджър по следния начин:
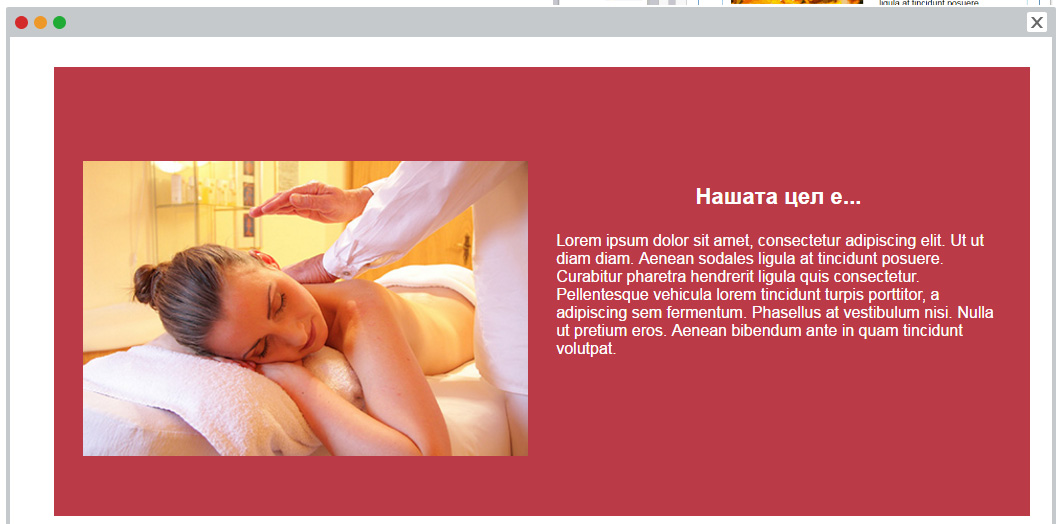
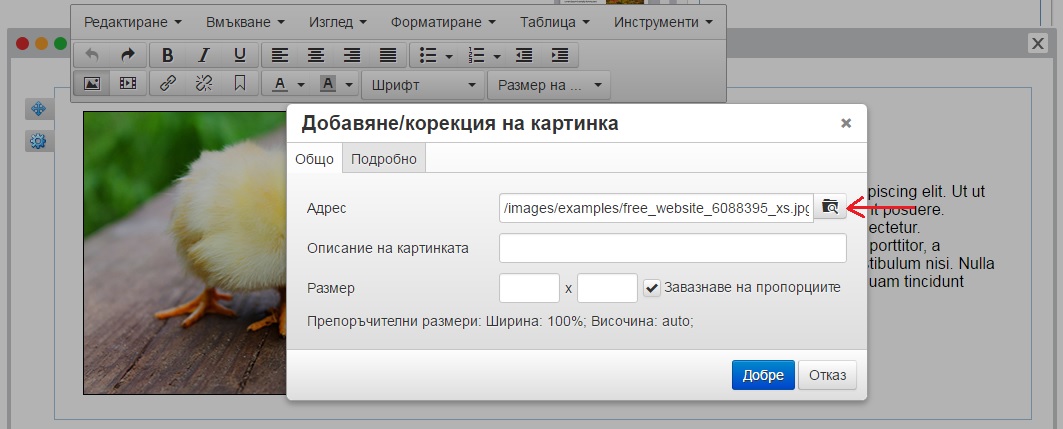
Кликнете веднъж върху стандартната снимка в шаблона, като тя трябва да стане със син оттенък / това означава, че е селектирана и именно нея ще замените след малко/. След това кликнете на „Добавяне/корекция на картинка“

Появява се ново прозорче, което всъщност е за редакция на текущата снимка, но ние искаме да я заменим, затова натискаме посоченото бутонче.

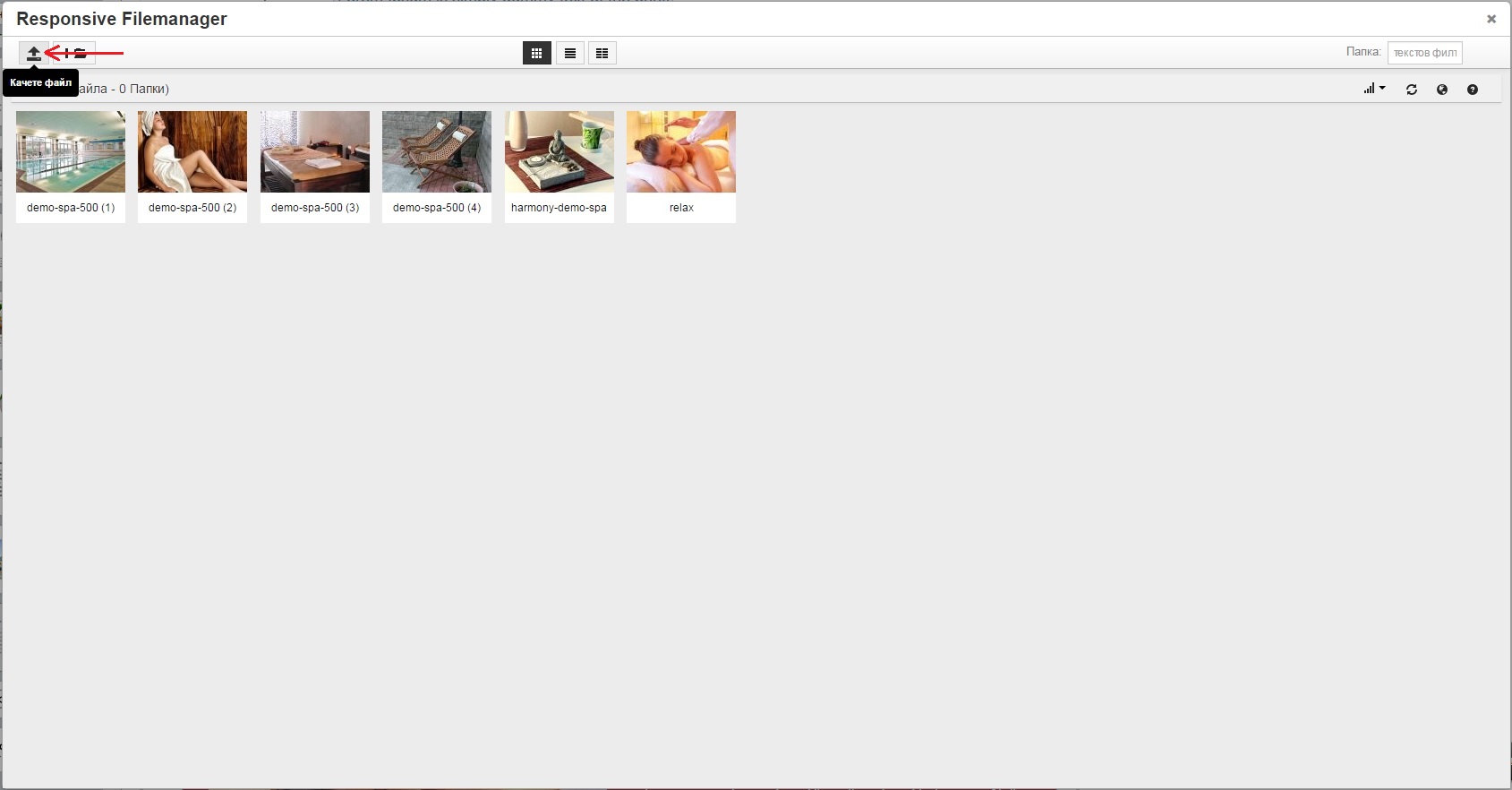
Показва се файловият мениджър, където трябва да кликнете на „Качете файл“. В случая ние вече сме качили няколко снимки, които сме използвали за демо уеб сайт за спа център.

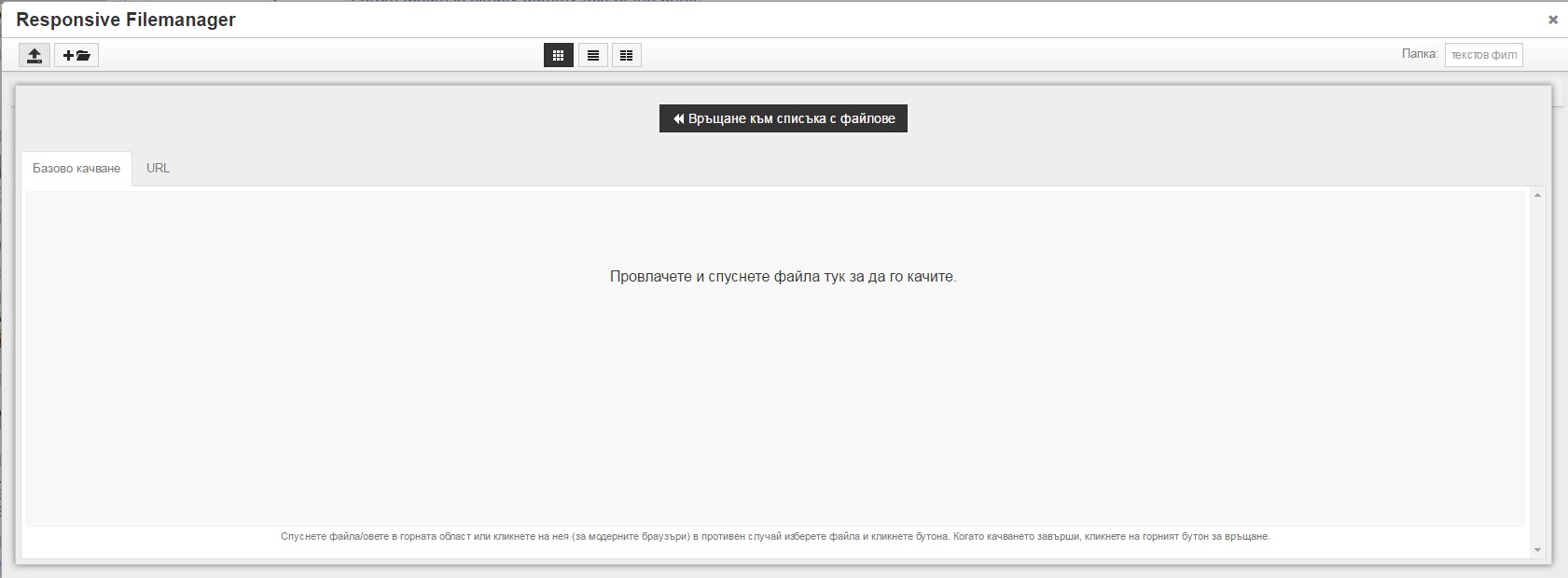
В полето което се показва просто тряба да „провлачите“ желаната снимка, за да я качите. След това натиснете „връщане към списъка с файлове“.

В „Списъка с файлове“ намерете желаната снимка и кликнете върху нея.
Показва се отново редактора на текущата снимка. В полето „Размери“ въведете Ширина: 100%; Височина: auto; както е препоръчано. Така ще си гарантирате, че снимката ще изглежда еднакво добре на всички видове устройства. Натиснете „Добре“. Снимката вече е на мястото си!
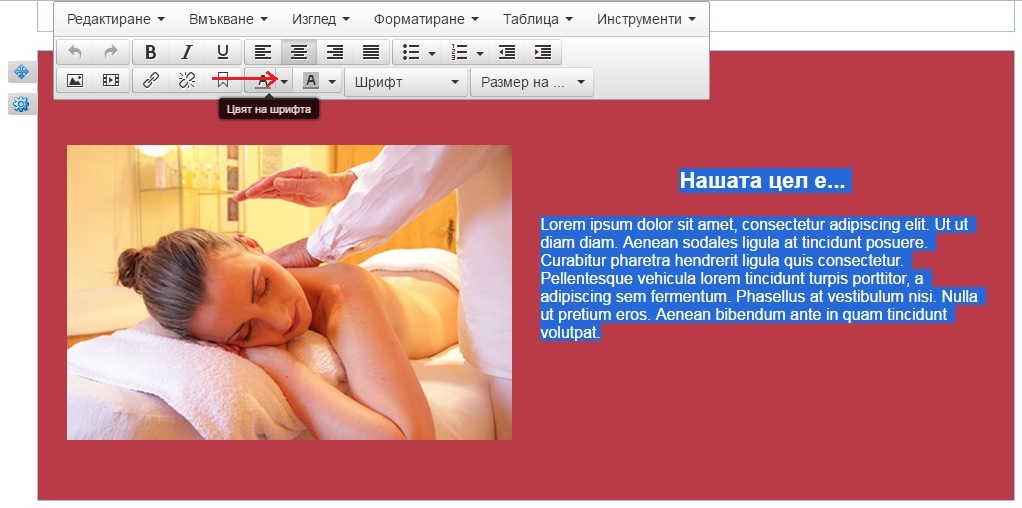
Заменете наличния текст по подразбиране с ваш.
В нашия случай, ние сме добавили фон на шаблона. Това става лесно.
Дори можете да направите фона на шаблона леко прозрачен, като по този начин ще се вижда основния background на уеб сайта, ако сте сложили такъв.
За да се чете по-лесно текста, сме преценили, че ще е най-добре, ако бъде в бял цвят. Можете да смените цвета на текста като го маркирате с мишката и кликнете на посочения бутон. Показва се палитра от която да изберете цвят, а можете и да изберете определен нюанс от опцията „Избран...“

Е, готово! Имате един добре изглеждащ шаблон само в няколко прости стъпки.
Добавете още шаблони, които да поставите на началната страница и оформете по подобен начин, като съобразявате цветовете един с друг.
В това демо нашите дизайнери са добавили „Динамични шаблони“, които можете да намерите в секция „Допълнителни шаблони“ в админ панела.
Те са разделени според категорията си - Допълнителни шаблони за Галерия, Каталог, Новини и комбинирани.
В конкретния случай използваният шаблон е за Галерия.

Когато изберете и издърпате динамичния шаблон, той автоматично „взима“ снимките от Галерия и започва да ги сменя една след друга през няколко секунди /като разбира се, предварително трябва да сте качили снимки в Галерия/
От бутон „Конфигурация“ можете да направите различни промени, като например колко снимки да се показват и от кой албум.
Във футър /Най долната част на уеб сайта/ е сложена Google карта.
Как да Добавим Background на Уеб Сайта?
Можете да добавите и бекграунд на уеб сайта, който ще се вижда на началната страница, както и на вътрешните страници. За Background снимката отново е изключително важно да е оптимизирана, за да се зарежда началната страница максимално бързо!
Това бяха само няколко, но много важни съвета за създаване на оптимизиран и красив уеб сайт. Благодарение на гъвкавата система на 4stupki можете да променяте дизайна, докато не останете напълно удовлетворени от крайния резултат. Както и да обновявате периодично уеб сайт дизайна си, така че да сте постоянно актуални!