Статии
Всеки, който притежава уеб сайт, би желал неговите посетители да го намерят лесно при нужда от посещение на адрес. Голям процент от уеб сайтовете представляват рекламни сайтове на фирми, които продават продукти или извършват услуги. На почти всеки му се е налагало да потърси адреса на някоя фирма в интернет по-специално в Google Maps или подобни уеб приложения. Ето защо е от толкова голямо значение поставянето на карта на един уеб сайт.
Google Maps предоставя възможност бързо и лесно да позиционираме даден адрес и след това да го интегрираме в кода на нашия уеб сайт. Самата интеграция става посредством HTML тага IFRAME. Само с няколко стъпки ще покажем как да го направите.
Локализиране на адреса в Google Maps
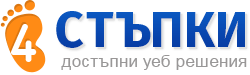
Първо трябва адресът да се локализира в Google Maps. За целата зареждаме maps.google.com В полето за търсене на адрес трябва да въведем валиден адрес. Примерно: бул. Цариградско Шосе 115, София, България. Ако въведеният адрес е валиден и съществува, тогава картата на Google ще се позиционира така, че да покаже адреса, който сме въвели.

Извличане кода на адреса от Google Maps
Веднъж като сме локализирали адреса лесно можем да вземем кода, който да сложим в нашия уеб сайт. Кодът ще ни позволи да покажем точния ни адрес. Моля последвайте стъпките описани в следните картинки:

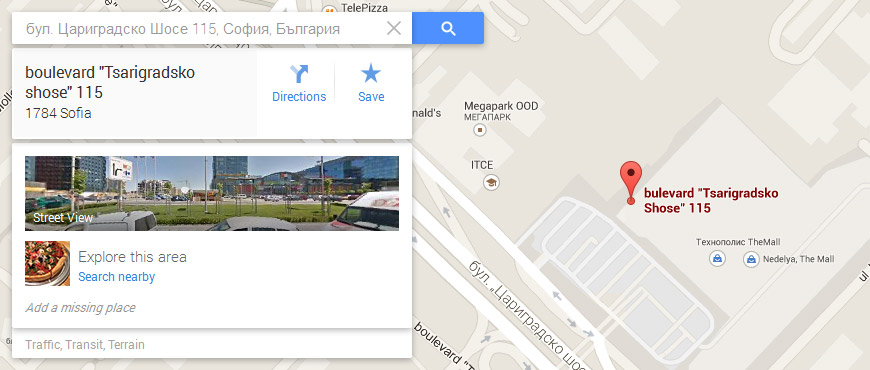
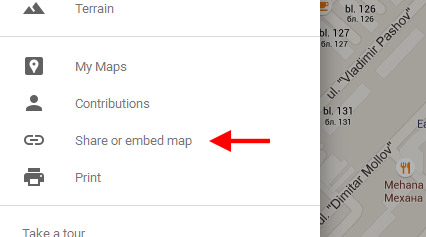
Трябва да отовирим менюто на Google Maps което се намире от лявата страна на полето за търсене на адрес. Кликнете върху бутона, за да се отвори. След като се отвори менюто, трябва да кликнете на "Share or embed map".

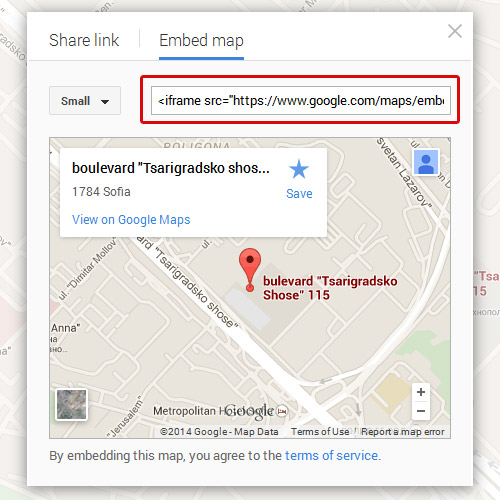
След това ще имате възможността да изберете по какъв начин да го сложите на уеб сайт.

Копирайте кода от текстовото поле, както е указано в горната снимка. Този код представалява HTML код готов за интегриране в уеб сайт.
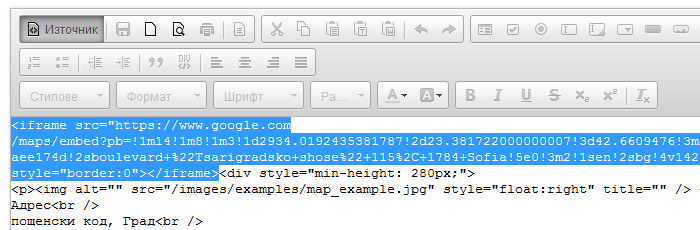
Сега като имаме кода остава само да го сложим в нашия уеб сайт. Обикновено карта се слага в контактната страница. През контролния панел предоставен от 4stupki.com интегрирането става много лесно. Отивате в: Администрация -> Контакти. Натиската бутона "Източник", който се намира в едитора на страницата. Обикновено това е първия бутон. След това позиционирате курсора на мишката в началото на първия ред. Сега е време да поставите копирания код на картата.

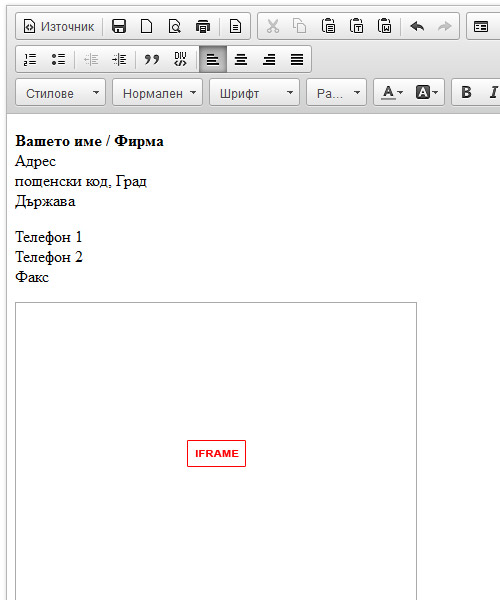
Натиснете пак бутона "Източник". Така ще минете отново на визуално редактиране на контактната страница. Картата ще се появи като един голям правоъгълник в средата на който пише "IFRAME". Ако желаете да позиционирате картата в определено място, можете да го направите, като натиснете лявото копче на мишката, задържате и плъзгате. Така ще можете да позиционирате картата и да го сложите, където пожелаете.

След всички промени, които сте направили не забравяйте да натиснете бутона Запази.
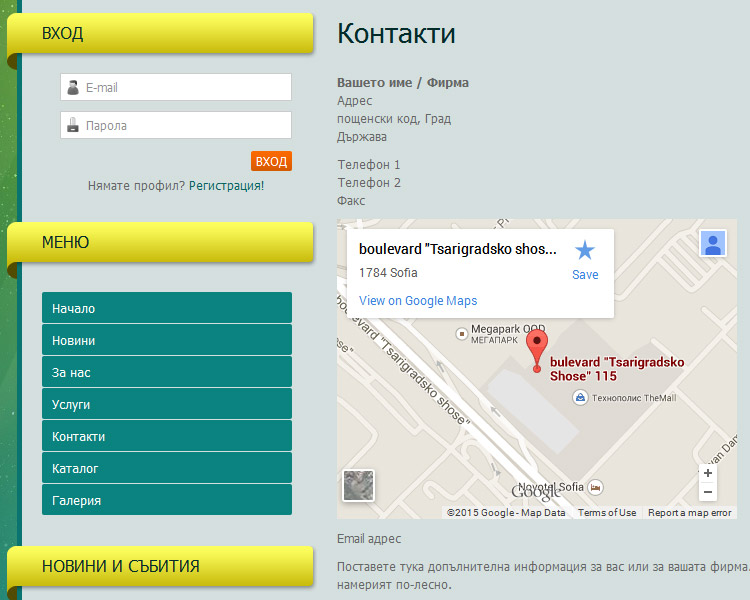
Ето как ще изглежда картата интегрирана на уеб сайт: